آموزش ساخت Child Theme برای قالب وردپرس

قالبهای وردپرس در اثر گذشت زمان بهروزرسانی شده و نسخههای جدید در جهت بهبود نسخه پیشین و در راستای تقویت آن عرضه میشوند. بهعنوان مثال ممکن است قالب عرضه شده با یک پلاگین سازگاری نداشته باشد. در این صورت در ورژن جدید، این عیب و ایرادها رفع میشود و شما میتوانید از آن پوسته بهره بیشتری ببرید. همچنین در آپدیت جدید ممکن است قابلیتهای بیشتری را به شما ارائه دهند.
اصولا قالبهای حرفه ای و تجاری که مدام در حال آپدیت شدن هستند، برای اینکه کاربران خودشون رو راضی کنن دست به ایجاد Child Theme در قالب میکنند. بزرگترین مزیتی که قالب فرزند در وردپرس داره اینه که با آپدیت قالب تغییرات شخصی سازی شده از بین نخواهد رفت.
جرا باید از Child Theme استفاده کرد؟
هر بار که قالبی آپدیت میشه و اقدام به آپدیت قالب در وردپرس میکنید، کلیه فایلها و پوشههای این قالب دستخوش تغییرات زیادی خواهند شد. پس اگر شما تغییرات شخصی سازی شده روی قالب انجام داده باشید و با دستکاری کدهای قالب سعی کنید امکانات بیشتری به قالب اضافه کنید، به خاطر آپدیت فایلها از بین خواهند رفت. بنابراین چاره این کار استفاده از Child Theme هست.
با استفاده از Child Theme وردپرس شما یک پوشه جدید میسازید که به عنوان قالب وردپرس قراره ازش استفاده کنید. اما هنگام ساخت پوسته مشخص میکنید که این پوسته جزیی از قالب X هست و همه فایلها رو با اون قالب لود خواهد کرد. اما فایلهایی که هم مسیر با قالب X هستند و در این پوسته وجود دارند، باید از Child Theme لود شوند. به عنوان مثال در CSS قالب که توی پوسته فرزند قرار میگیره، با نصب و فعال بودن چایلد تم در وردپرس موقع لود سایت از فایل استایلی که داخل پوشه اصلی قالب هست استفاده نخواهد شد. ابتدا بررسی میشه که آیا CSS در پوشه چایلد تم قرار داره یا نه؟ اگر قرار داشت به جای لود از قالب اصلی، از قالب فرزند لود خواهد شد.
آموزش ساخت Child Theme:
در ابتدا برای ساخت پوشه وارد پوشه wp-content/themes در فایل منیجر هاست شوید. بعد از آن شما باید نام پوشه قالب سایتتان را پیدا کنید. مثلا نام پوشه قالب ما در اینجا divi است. پس یک پوشه جدید در پوشه Themes به نام divi-child ایجاد میکنیم. یعنی نام پوشه قالب و در انتهای آن -child را اضافه میکنیم.
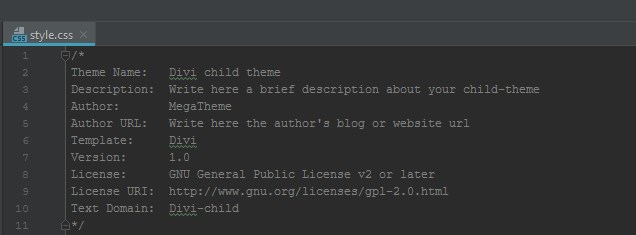
اکنون وارد پوشه divi-child میشویم و یک فایل به نام Style.css در این پوشه ایجاد میکنیم. سپس کدهای زیر را در آن کپی میکنیم:

کدهای بالا درواقع Child Theme را به وردپرس معرفی میکنند. که شامل اطلاعاتی همچون نام سازنده و … میباشند.
مهمترین مورد در کد بالا عبارت Template: divi هست که باید نام قالب اصلی خود را به جای Divi در آن قرار دهید.
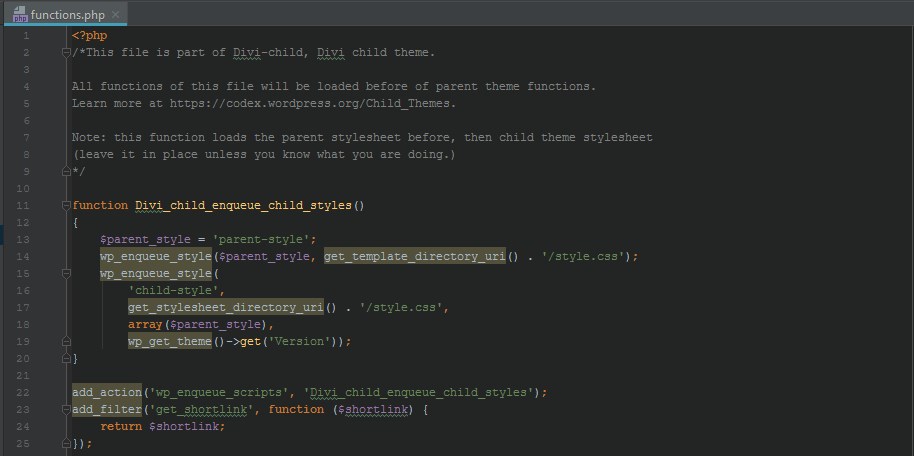
اکنون میتوانید بعدازاین کد، کدهای سی اس اس سفارشی خود را وارد کنید. اگر بیش از یک فایل سی اس اس در قالب اصلی و Child Theme دارید، حالا باید این فایل را در سایت و قالب اصلی (قالب مادر) فراخوانی کنید. برای این کار باید یک فایل Functions.php در پوشه قالب فرزند بسازید، و کد زیر را در آن قرار دهید تا فایل Style.css فراخوانی شود.

فعال سازی Child Theme :
حالا کافیست وارد پنل مدیریت وردپرس خودتان شوید. سپس از بخش نمایش > پوستهها را کلیک کنید. در آن قسمت مشاهده می کنید که قالب دیگری به نام Divi-child داخل گزینه ها بوجود آمده، با فعال کردن آن کار شما به انمام رسیده و شما دیگر می توانید قالب خود را شخصی سازی کنید بدون اینکه نگران از بین رفتن تغییرات خود روی قالب پس از بروز رسانی آن شوید.
اضافه کردن فایل استایل راستچین به قالب:
همچنین اگر قالب شما راستچین است، میتوانید جهت تغییرات در زبانهای راست به چپ مثل فارسی فایل rtl.css را به چایلد تم اضافه کنید، سپس کدهای دلخواه را داخل آن قرار دهید. بهاینترتیب فقط این کدهای سی اس اس در زبان فارسی اعمال میشوند.